
تمام سیستم عامل ها از فونتهای خاصی برای نمایش کد استفاده می کنند. سیستم عامل ویندوز از Consolas ، سیستم عامل مک از San Francisco Mono استفاده میکنند و سیستم عامل گنو/لینوکس بسته به توزیع متفاوته اما Libration Mono روی بیشتر توزیعهای لینوکسی موجود هست.
فونتهای مخصوص برنامه نویسی معمولاً فونتها Monospace هستن، در این نوع فونت ها عرض تمامی کارکترها یکسان می باشد که این ویژگی باعث افزایش خوانایی کد می شود. بسیاری از برنامه نویسها ترجیح میدهند از فونتهای خاصی برای نمایش کد استفاده کنند در این پست 5 + 10 تا از محبوبترین این فونتها را معرفی خواهم کرد که برخی از آنها پولی و برخی از آنها رایگان می باشد.
نحوه دانلود: برای هر کدام از فونت ها لینک دانلود قرار داده شده بر روی آن کلیک کنید و به هر صفحه که ارجاع داده شدید دنبال کلمه Download باشید، می توانید کلید Ctrl +f را فشار داده و کلمه Download را تایپ کنید تا لینک دانلود را به راحتی در صفحه مذکور پیدا کنید.
نکاتی که باید در انتخاب فونت دقت کرد
- Monospace بودن فونت
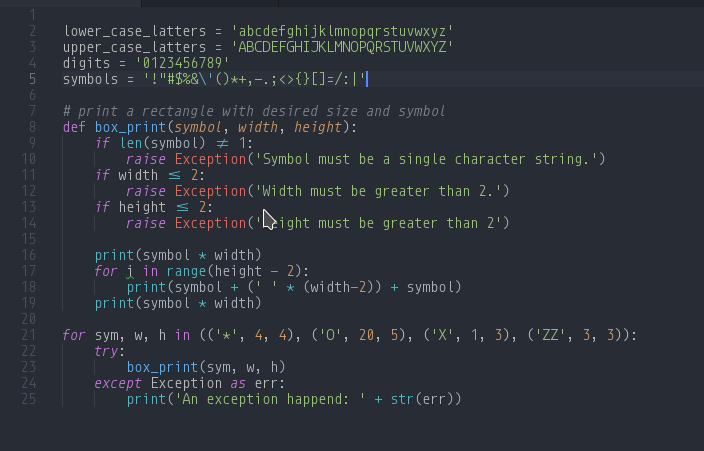
- تمایز بین کارکتر l با عدد 1
- تمایز بین کارکتر O و عدد 0.
- تمایز بین کارکترهای , ; .
تنظیمات فونت
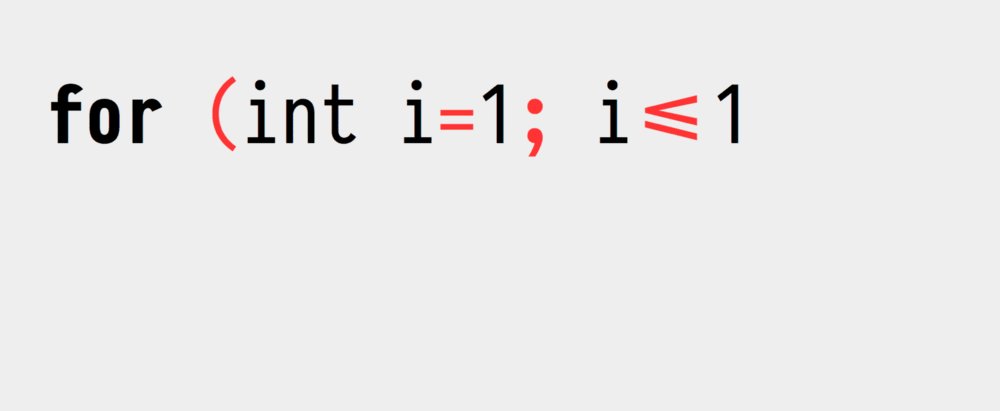
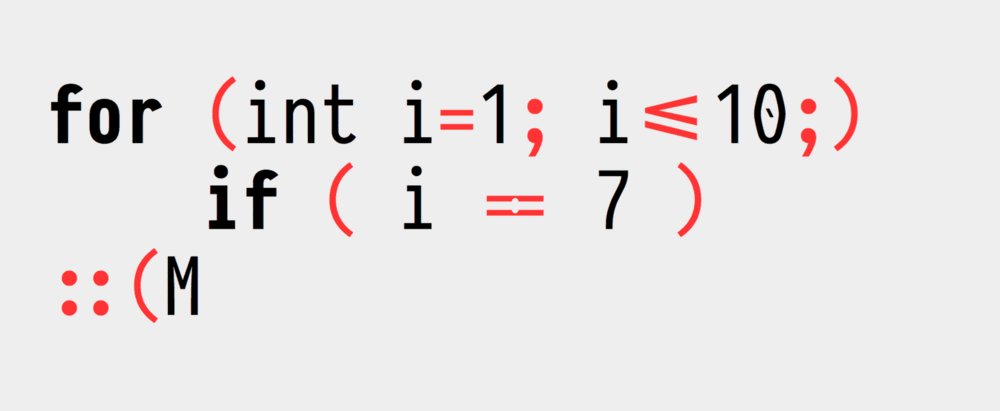
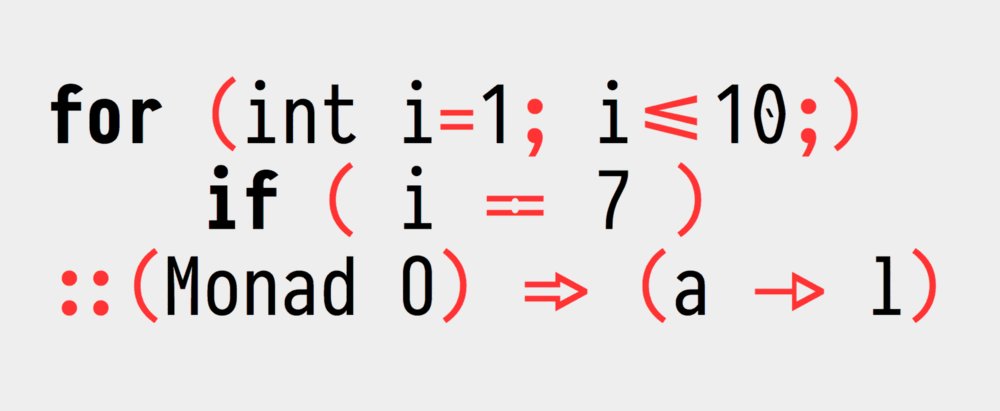
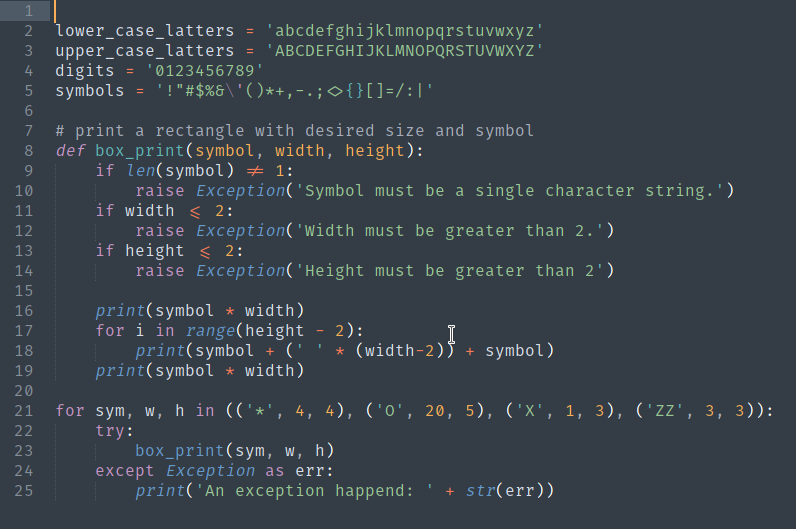
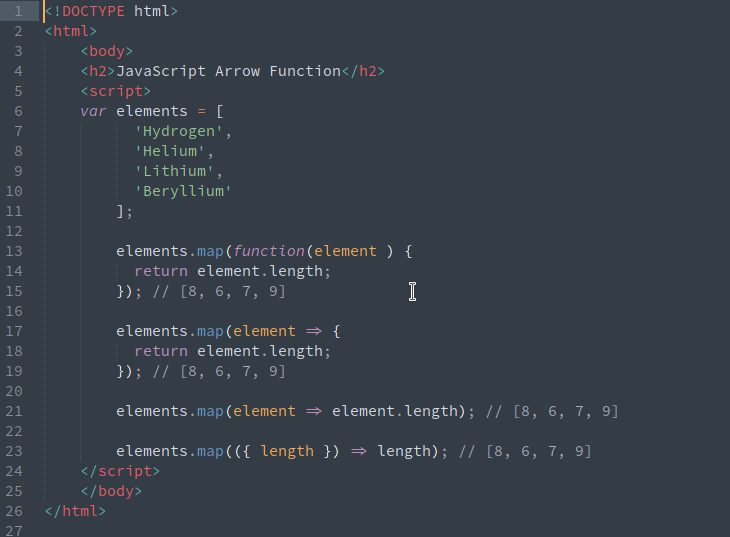
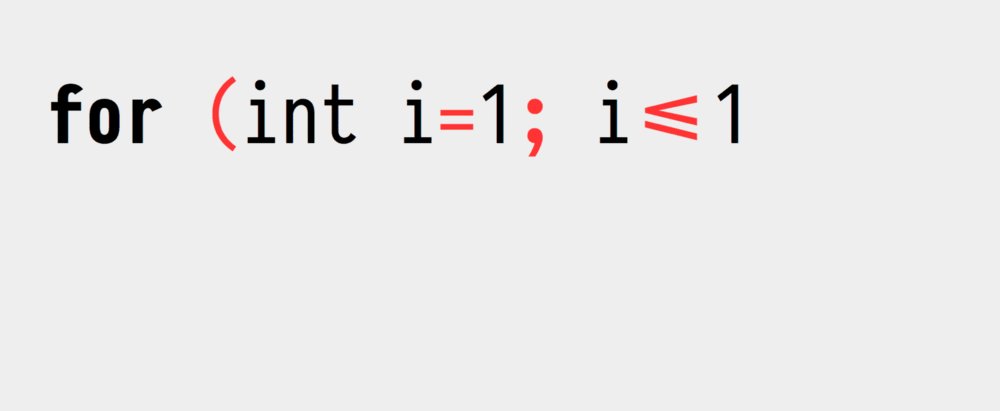
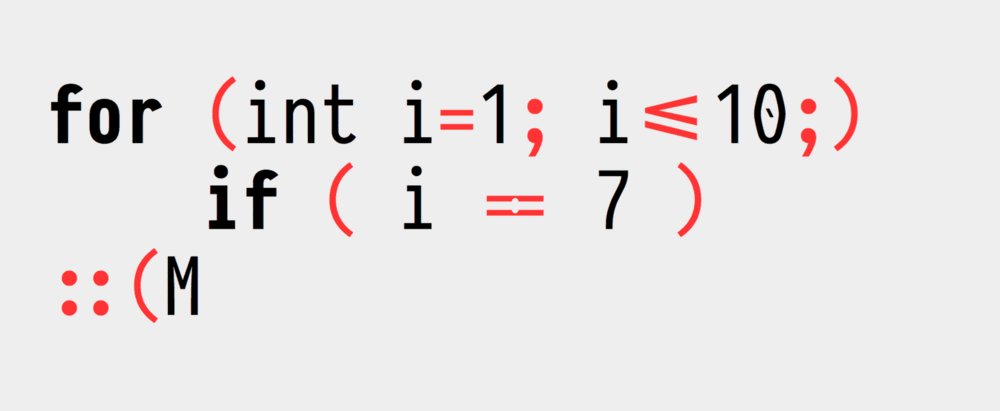
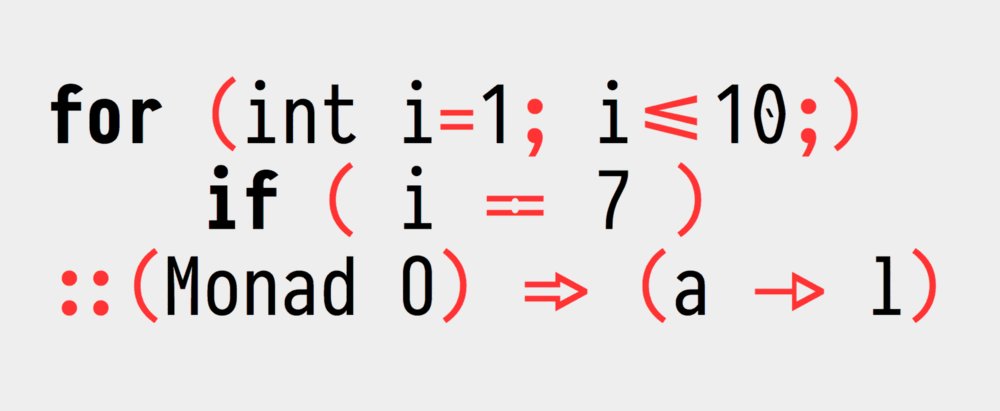
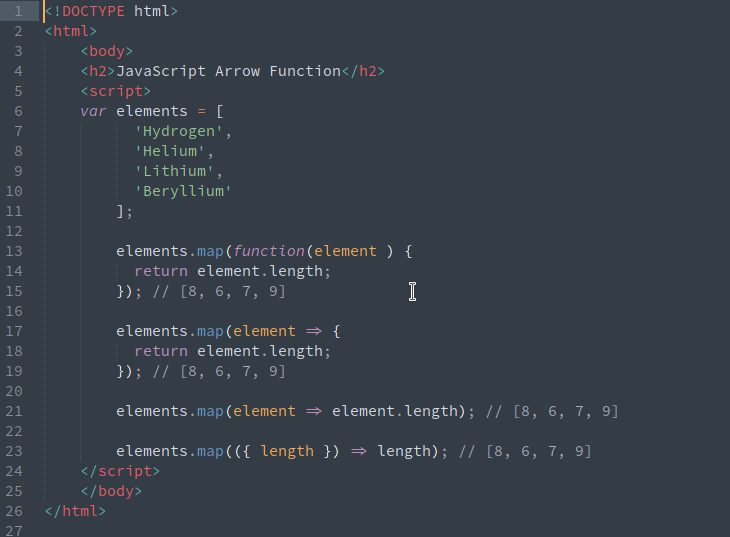
تنظیم نام و اندازه فونت بسیار واضح است. اما برخی از فونتهای از ویژگی بنام code ligatures پشتیبانی می کنند. این ویژگی باعث میشود که برخی از کاراکترها بهم چسبیده نمایش داده شوند یعنی به صورتی که در دنیای واقعی استفاده میکنیم نمایش داده شوند. در ادامه با این ویژگی بیشتر آشنا خواهید شد. VS Code و sublime از این ویژگی پشتیبانی میکنند که نحوه تنظیم آن در ادامه توضیح داده شده.
VS Code
برای تغییر فونت در VS Code از مسیر File → Preferences گزینه settings را انتخاب کنید. سپس در پنجره سمت راست که با عنوان USER SETTINGS مشخص شده گزینه های زیر را اضافه کنید:
"editor.fontFamily": " 'نام فونت' ",
"editor.fontSize": اندازه فونت,
"editor.fontLigatures": true
// مثال "editor.fontFamily": " 'Ibm Plex Mono' ", "editor.fontSize": 14, "editor.fontLigatures": true,
sublime
برای تغییر فونت در Sublime Text از منوی Preferences گزینه Settings را انتخاب کنید. در پینجره جدیدی که باز میشود، در سمت راست پنجره ای با عنوان Preferences.sublime-settings –User گزینه های زیر را اضافه کنید:
"font_face": "نام فونت",
"font_size": اندازه فونت,
// مثال "font_face": "Fira Code", "font_size": 12,
در sublime ویژگی code ligatures به صورت پیش فرض فعال است و نیاز به تنظیات خاصی برای این مورد نیست.
در هر دو وایشگر پس از انجام تنظیمات کلید Ctrl + s را فشار دهید تا تنظیمات ذخیره و اعمال شود.
- Operator Mono
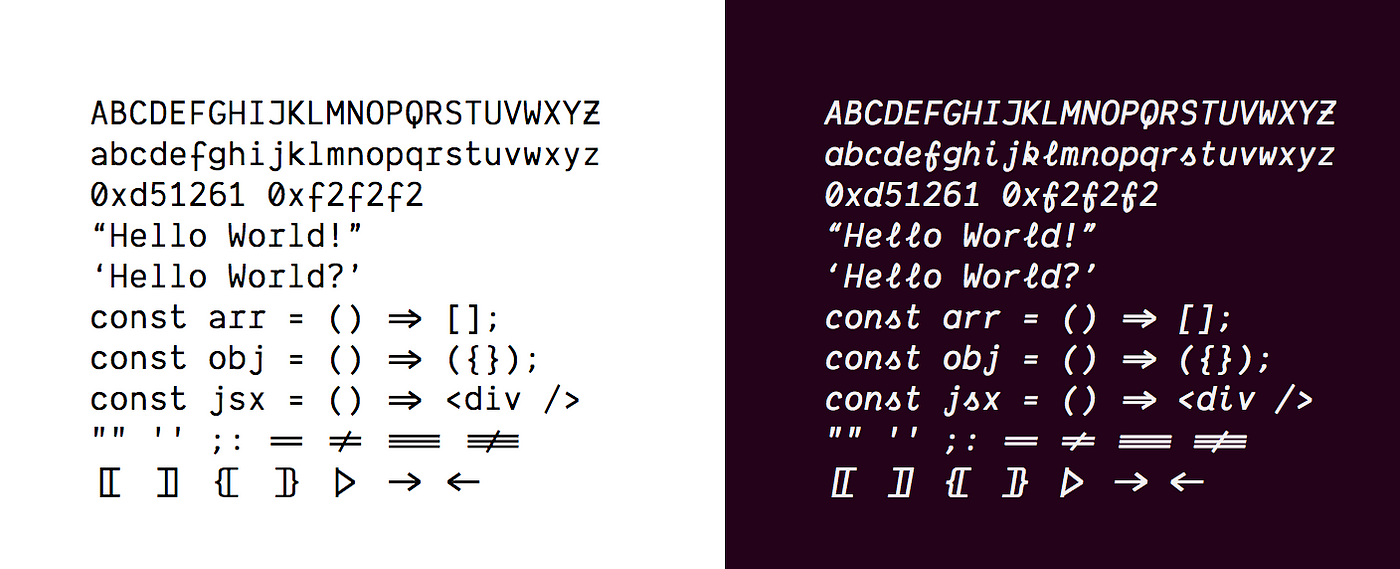
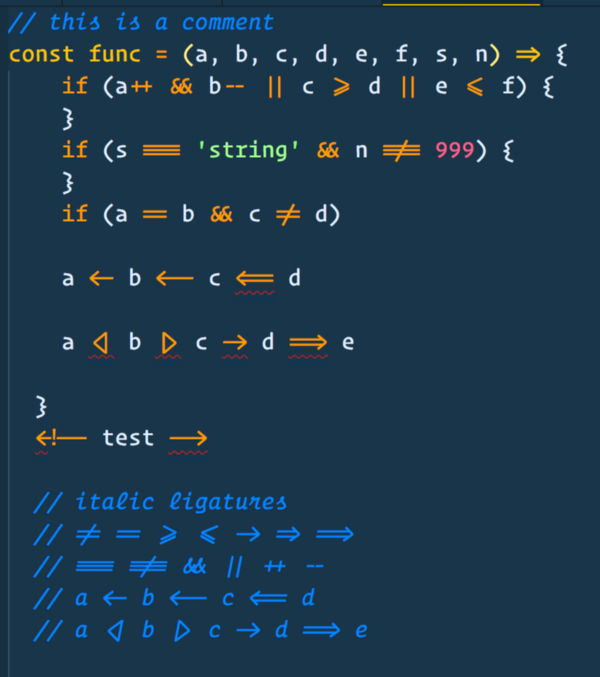
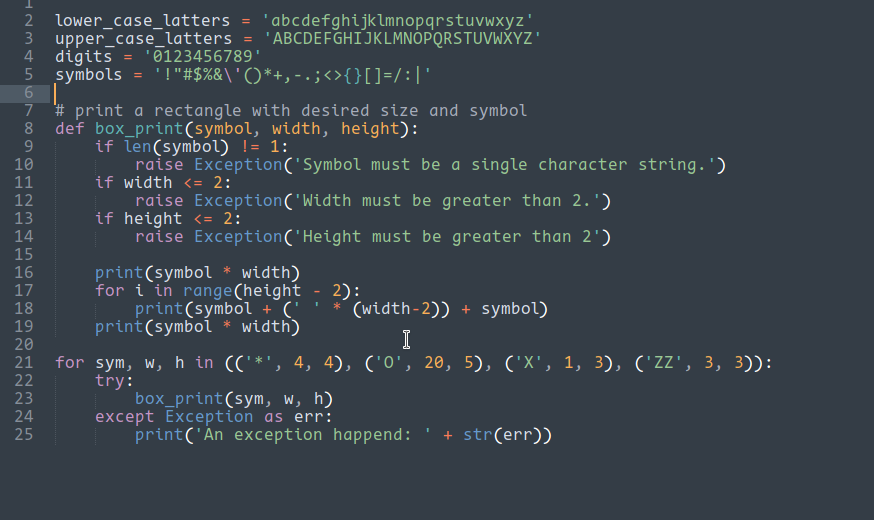
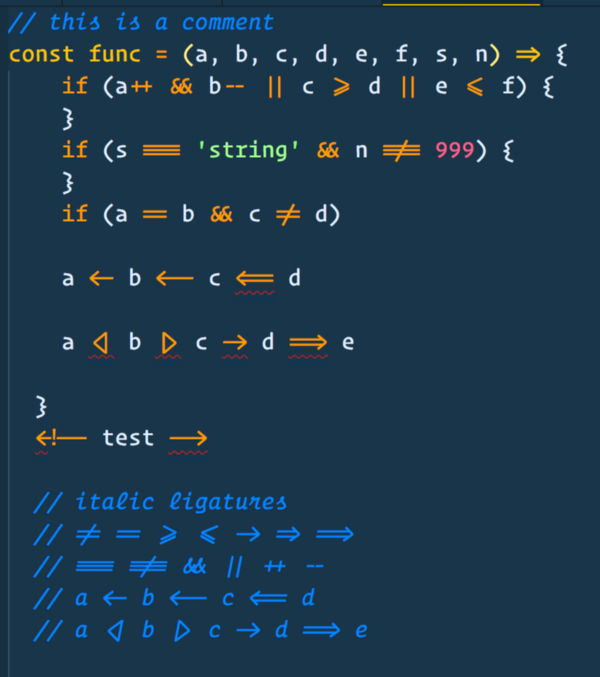
این فونت اولین فونت در لیست ما هست. این فونت پولی بوده واز code ligatures پشتیبانی می کند. ویژگی که در این فونت شاید کمی عجیب به نظر برسد نسخه Italic آن است که وقتی بخشی از کد ایتالیک (کج) می شود خواندن کد را کمی سخت می کند.

- PragmataPro
این فونت نیز پولی بوده و دارای قابلیت code ligatures می باشد.

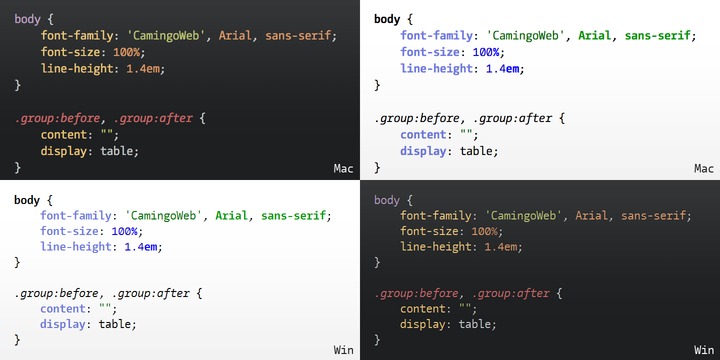
- Fira Code
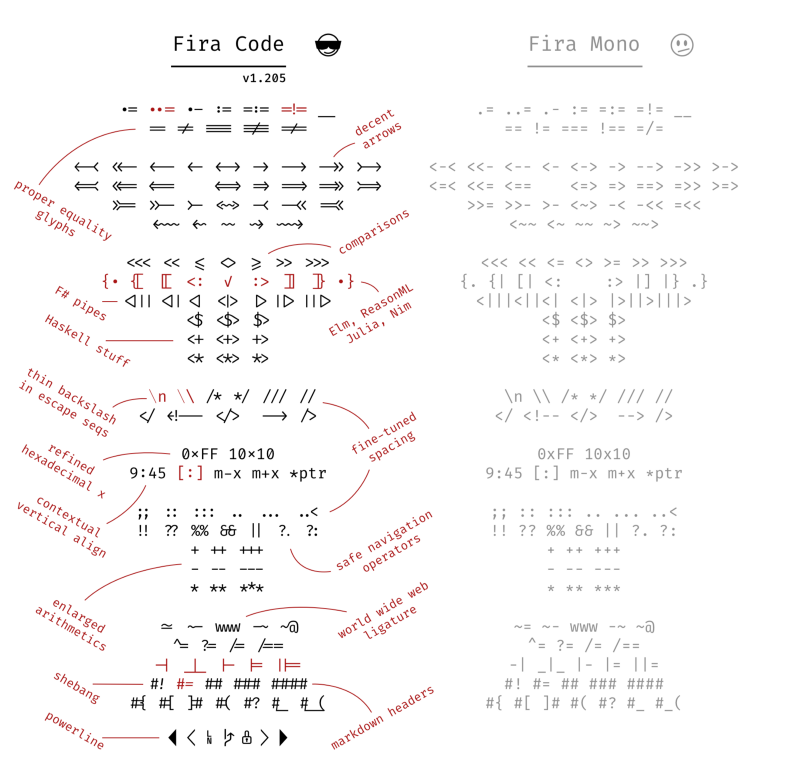
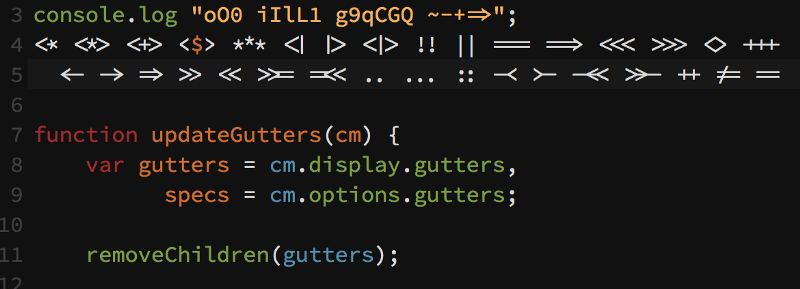
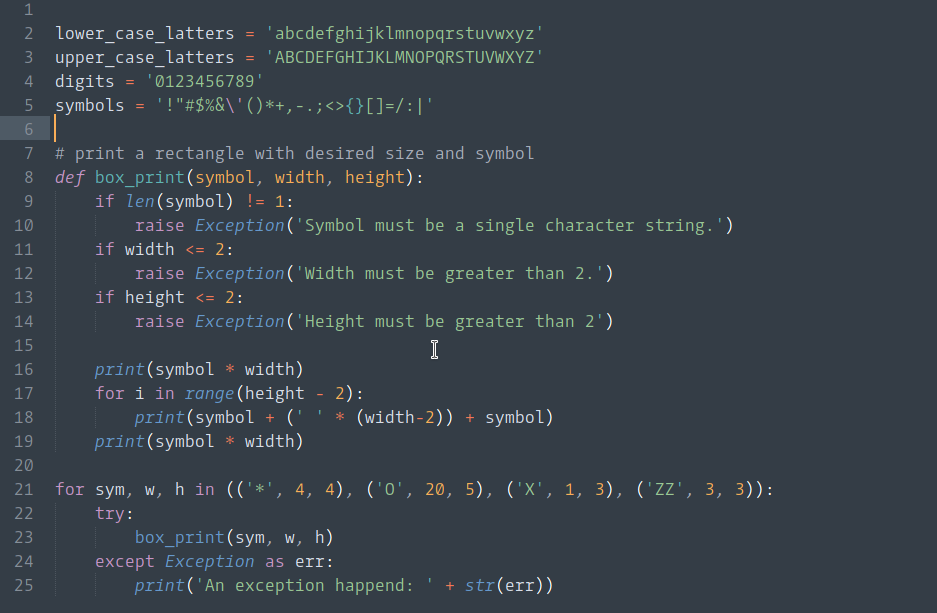
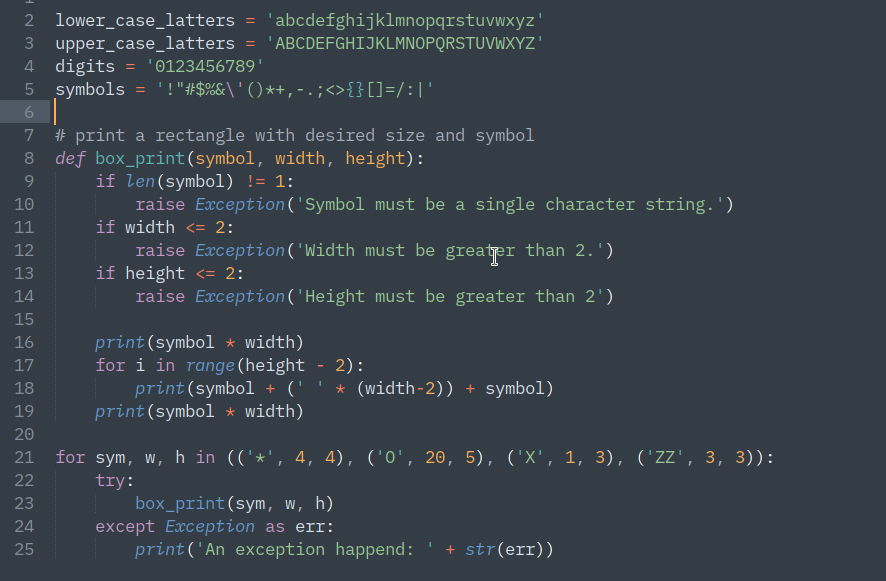
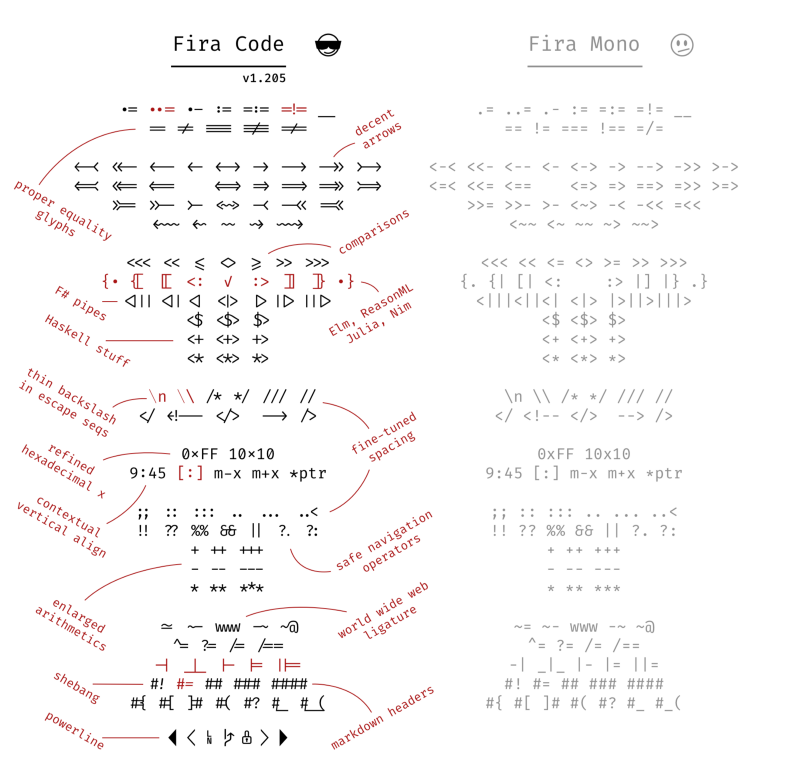
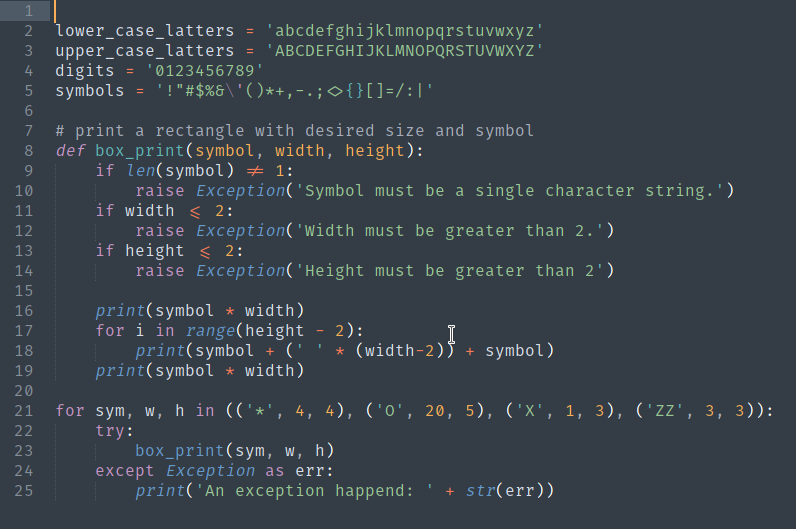
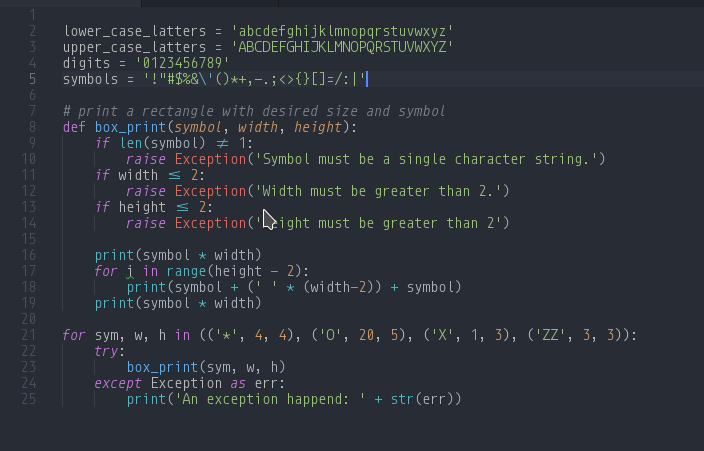
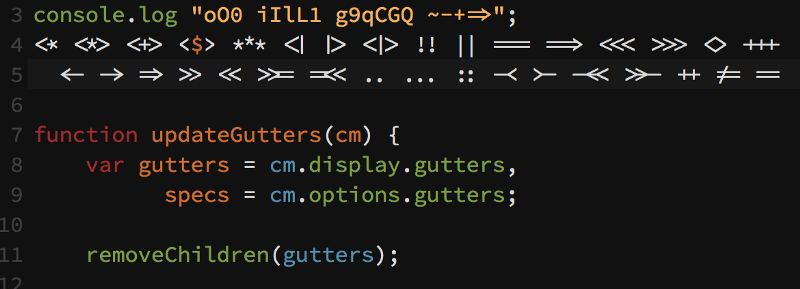
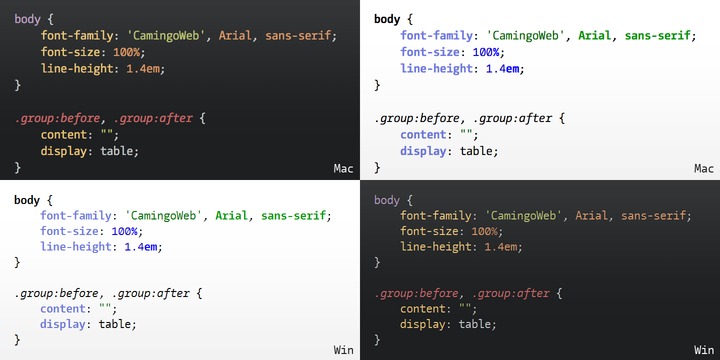
اولین فونت در لیست فونتهای رایگان فونت Fira Code می باشد. این فونت دارای قابلیت code ligatures می باشد. این فونت می تواند جایگزین فونت های پولی که معرفی شد باشد. همانطور که شکل پایین نشان می دهد فونت سمت راست یعنی Fira Mono دارای قابلیت code ligatures نمی باشد. اما فونت سمت چپ یعنی Fira Code از این قابلیت پشتیبانی می کند. به تفاوت این دو فونت در تصویر زیر دقت کنید تا مفهوم code ligatures را بهتر متوجه شوید.
لینک دانلود



- Monoid
این فونت نیز رایگان بوده و دارای قابلیت code ligatures می باشد.
لینک دانلود

- Hasklig
این فونت نیز رایگان می باشد و بسیار شبیه به فونت Adobe Source Code Pro می باشد. این فونت نیز دارای قابلیت code ligatures می باشد.
لینک دانلود


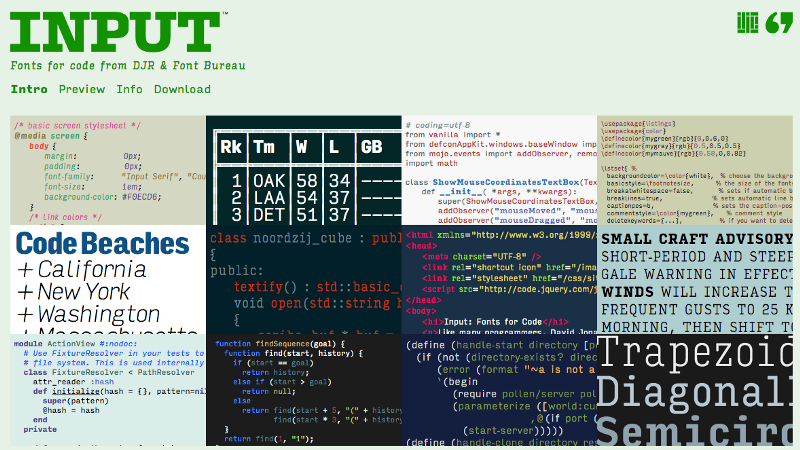
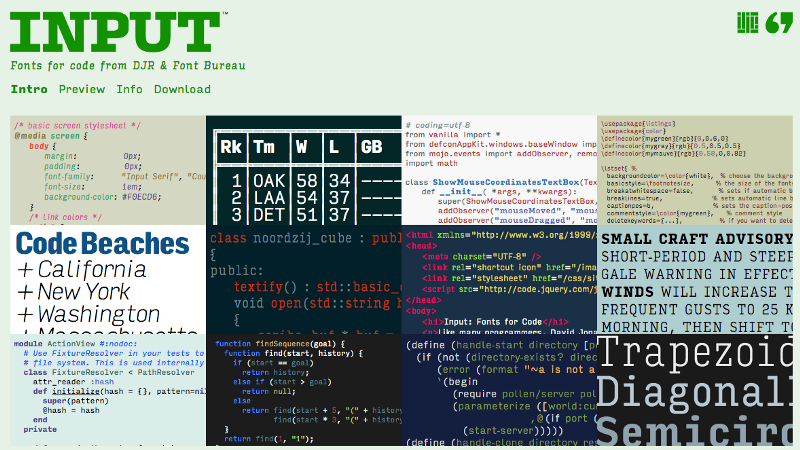
- Input Mono
این فونت علاوه بر اینکه دارای یک نسخه monospaced برای برنامه نویسها بوده دارای نسخه sans و serif نیز می باشد که می توان در مواردی مثل فونت متن یا فونت دسکتاپ سیستم عامل از آن استفاده کرد.
وب سایت رسمی این فونت حتی اجازه میدهد که برخی از کارکترها مثل l و یا i را با نسخه دیگری جایگزین کرد.
لینک دانلود
لینک شخصی سازی برخی از کارکترها


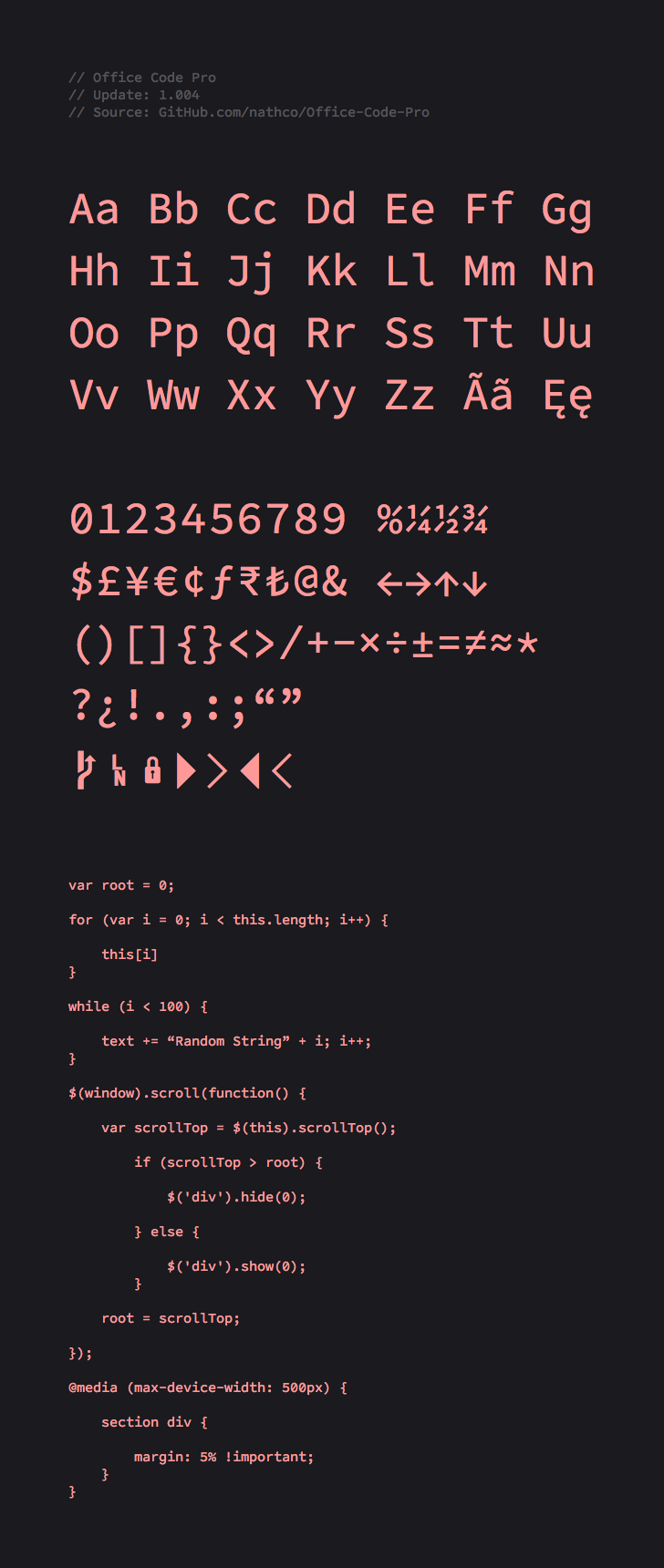
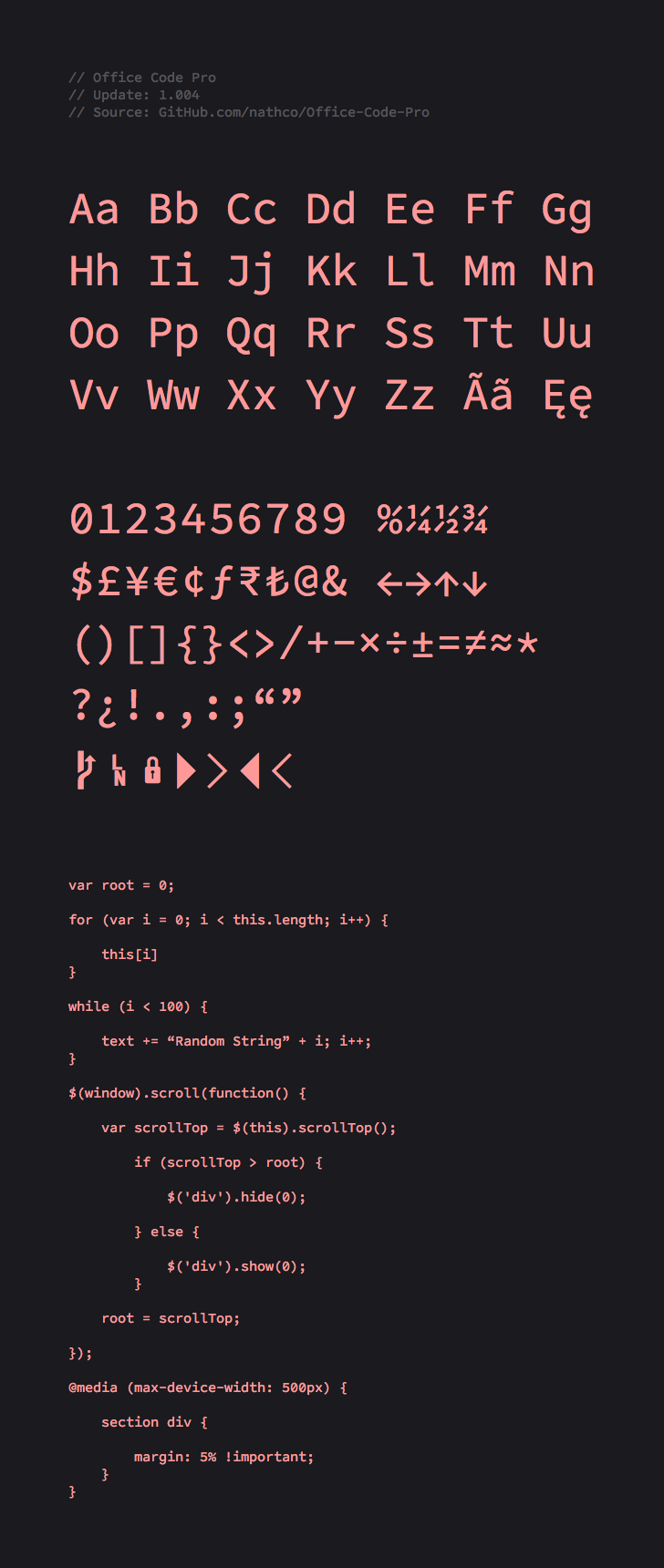
- Office Code Pro
این فونت نیز از Adobe Source Code Pro الهام گرفته شده و دارای برخی کارکترهای اضافی می باشد.
صفحه github
دانلود از Font Squirrel


- Camingo Code
دانلود از Font Squirrel


- Ibm Plex Mono
همانطور که از اسم این فونت مشخص هست توسط IBM توسعه داده شده. این فونت نیز علاوه بر دارا بودن نسخه monospaced دارای نسخه sans و serif نیز می باشد.
دانلود از Font Squirrel

- Code New Roman
این فونت کمتر در سایتهای که اقدام به معرفی فونت برنامه نویسی کرده اند به چشم می خورد اما فکر می کنم این فونت زیبا هست و قطعا ارزش امتحان کردن دارد. شاید ایرادی که بتوان به این فونت گرفت کمتر بودن فاصله بین خطوط باشد. البته فاصله خطوط را می توان توسط وایشگر تغییر داد.
لینک دانلود

فونت های زیادی وجود دارد که مخصوص برنامه نویسی طراحی شده انده. در لیست بالا ۱۰ تا از فونتهای که به نظر خودم جذاب و خوب بودند رو معرفی کردم اما فونتهای معروف دیگری نیز هستند که در لیست بالا نیستند ۵ تا از آنها در پایین لیست شده اند. تمامی این فونت ها رایگان هستند و برای دانلود آنها کافی است بر روی نام هر یک از آنها کلیک کنید.
- Hack: توسط فیسبوک توسعه داده شده
- Inconsolata: توسط یک برنامه نویس پس از بررسی چندین فونت برنامه نویسی طراحی شده
- DejaVu Sans Mono: فونت قدیمی و مخصوص برنامه نویسی که بسیاری از فونت از آن الهام گرفته اند
- Anonymous Pro: در سال ۲۰۰۹ با در نظر گرفتن موارد مربوط به برنامه نویسی طراحی شده
- Courier Prime: فونتی که حال و هوای فونت های نمایش نامه را دارد
- Operator Mono
این فونت اولین فونت در لیست ما هست. این فونت پولی بوده واز code ligatures پشتیبانی می کند. ویژگی که در این فونت شاید کمی عجیب به نظر برسد نسخه Italic آن است که وقتی بخشی از کد ایتالیک (کج) می شود خواندن کد را کمی سخت می کند.

این فونت نیز پولی بوده و دارای قابلیت code ligatures می باشد.

اولین فونت در لیست فونتهای رایگان فونت Fira Code می باشد. این فونت دارای قابلیت code ligatures می باشد. این فونت می تواند جایگزین فونت های پولی که معرفی شد باشد. همانطور که شکل پایین نشان می دهد فونت سمت راست یعنی Fira Mono دارای قابلیت code ligatures نمی باشد. اما فونت سمت چپ یعنی Fira Code از این قابلیت پشتیبانی می کند. به تفاوت این دو فونت در تصویر زیر دقت کنید تا مفهوم code ligatures را بهتر متوجه شوید.
لینک دانلود



این فونت نیز رایگان بوده و دارای قابلیت code ligatures می باشد.
لینک دانلود

این فونت نیز رایگان می باشد و بسیار شبیه به فونت Adobe Source Code Pro می باشد. این فونت نیز دارای قابلیت code ligatures می باشد.
لینک دانلود


این فونت علاوه بر اینکه دارای یک نسخه monospaced برای برنامه نویسها بوده دارای نسخه sans و serif نیز می باشد که می توان در مواردی مثل فونت متن یا فونت دسکتاپ سیستم عامل از آن استفاده کرد.
وب سایت رسمی این فونت حتی اجازه میدهد که برخی از کارکترها مثل l و یا i را با نسخه دیگری جایگزین کرد.
لینک دانلود
لینک شخصی سازی برخی از کارکترها


این فونت نیز از Adobe Source Code Pro الهام گرفته شده و دارای برخی کارکترهای اضافی می باشد.
صفحه github
دانلود از Font Squirrel


دانلود از Font Squirrel


همانطور که از اسم این فونت مشخص هست توسط IBM توسعه داده شده. این فونت نیز علاوه بر دارا بودن نسخه monospaced دارای نسخه sans و serif نیز می باشد.
دانلود از Font Squirrel

این فونت کمتر در سایتهای که اقدام به معرفی فونت برنامه نویسی کرده اند به چشم می خورد اما فکر می کنم این فونت زیبا هست و قطعا ارزش امتحان کردن دارد. شاید ایرادی که بتوان به این فونت گرفت کمتر بودن فاصله بین خطوط باشد. البته فاصله خطوط را می توان توسط وایشگر تغییر داد.
لینک دانلود

- Hack: توسط فیسبوک توسعه داده شده
- Inconsolata: توسط یک برنامه نویس پس از بررسی چندین فونت برنامه نویسی طراحی شده
- DejaVu Sans Mono: فونت قدیمی و مخصوص برنامه نویسی که بسیاری از فونت از آن الهام گرفته اند
- Anonymous Pro: در سال ۲۰۰۹ با در نظر گرفتن موارد مربوط به برنامه نویسی طراحی شده
- Courier Prime: فونتی که حال و هوای فونت های نمایش نامه را دارد
